Web Design History: From Cyberpunks to UI/UX [923]
Prior to the 90s, not much were done with regards to web design. In fact, the first websitesite had yet to be developedThe
ed.The closest things to web pages in existence, prior to the nineties, were online bulletin boards that were moderated by system operators (sysops).
src="http://wwwcrazyleafdesigncom/blog/wp-content/uploads/2015/12/2-Sysopgif?ce0830".com/blog/wp-content/uploads/2015/12/2.-Sysop.gif?ce0830" alt="Web Design History: From Cyberpunks to UI/UX " width="611" height="373" />
These bulletin boards were certainly influential. The concept of communicating with others using user handles, finding groups of people with similar interests to communicate with, etc. all started with bulletin boards.
src="http://wwwcrazyleafdesigncom/blog/wp-content/uploads/2015/12/3-bbspng?ce0830".com/blog/wp-content/uploads/2015/12/3.-bbs.png?ce0830" alt="Web Design History: From Cyberpunks to UI/UX " width="804" height="543" />
As interesting as all of this is, it isn’t reallyly relevant to web design as much of the work at this time focused on back end technology, and graphical interfaces were nonexistent. If you are interested in this time period, check out some old cyberpunk movies. They are full of scenes depicting this technology.
The First Five Years of Web Design1991
1991 was a banner year in the history of web design. Developersers created and launched the first websitesite. There were no pictures on the websitesite. There was no color. Here is a basic example:
src="http://wwwcrazyleafdesigncom/blog/wp-content/uploads/2015/12/4The-Worlds-First-Websitejpg?ce0830".com/blog/wp-content/uploads/2015/12/4.The-Worlds-First-Website.jpg?ce0830" alt="Web Design History: From Cyberpunks to UI/UX " width="956" height="630" />
In fact, there was ababsolutelyutely no consideration whatsoever given to the rules of design. It was just text on a plain background. Of course, even if the capability existed to include colors, movement, images etc., it would have been impossible to display a websitesite with these elements over the excruciatingly slow and unreliable dial up connections (by today’s standards) used to access websitessites. However, this is still an important part of web design, because the framework of the internet was in place.
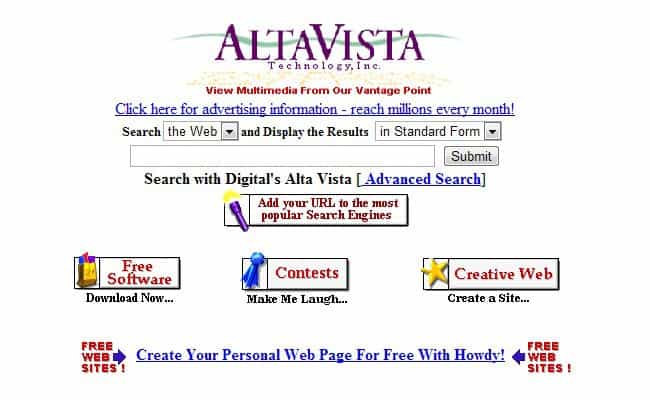
place Web Design in the Latter Half of the 90sIn the mid-nineties there was a shift in web design. This shift involved a significant change in websitesite structure and websitesite appearance. Web designersers began to see navigation as an important consideration in designinging effective web pages. As a result, they began thinking about text layout. The initial solutionution was the use of rows to organize text on the screen. This table based method of designinging web pages would be the standard for several years to come. The biggest developmentment of this time period, however, was without a doubt the developmentment of flash technology and its release of that technology for public consumption.
Google Demo
Google.com ? launched in 1996
Macromedia flash created a new era of visual web design and developmentment. Flash technology made it possible to add animation to web pages and to incorporate multimedia elements. Flash also made it possible to play video games on the internet that used pictures and moving images.
src="http://wwwcrazyleafdesigncom/blog/wp-content/uploads/2015/12/7-splash_anim1gif?ce0830".com/blog/wp-content/uploads/2015/12/7.-splash_anim1.gif?ce0830" alt="Web Design History: From Cyberpunks to UI/UX " width="280" height="180" />
Something extremely important happened in the last year of the twentieth century. Web designersers began using CSS or Cascading Style Sheets. Until the advent of CSS, there was no ability to separate the content of a web page from the design of a web page.
 Design History: From Cyberpunks to UI/UX " width="650" height="400" />
Design History: From Cyberpunks to UI/UX " width="650" height="400" />
This meant that changing the text on a web page meant cracking into the code. With CSS, the design elements of a web page could be stored separately in a cascading style sheet. The elements include:
Font Size Font Color Background ColorUnsurprisingly, Microsoft was extremely forward thinking when it came to CSS. Before the end of year 2000, Internet Explorer could support nearly 100 percent of the websitessites using CSS.
src="http://wwwcrazyleafdesigncom/blog/wp-content/uploads/2015/12/9-Web-Design-History_css-milestonesjpg?ce0830".com/blog/wp-content/uploads/2015/12/9.-Web-Design-History_css-milestones.jpg?ce0830" alt="Web Design History: From Cyberpunks to UI/UX " width="638" height="399" />
Shortly after CSS made its impact on web design, along came Java Script. This changed everything. First, the need to use tables to lay out a websitesite went right out the window. So did the need to use flash for animations. The result of all of this was the morphing of the look of the average websitesite into something that we still see today.
JavaScript was used to create forms as a means to gather information from users. These forms also gave users the opportunity to create their own presence on websitessites through the creation of user profiles. It also influenced the design trend of moving navigation buttons to the top of the screen, and the use of drop down menus from the navigation bar. If you were among the first wave of Myspace users, you probably have a clear recollection of what websitessites looked like when web designersers first had access to JavaScript technology.
src="http://wwwcrazyleafdesigncom/blog/wp-content/uploads/2015/12/10-Web-Design-History_myspacejpg?ce0830".com/blog/wp-content/uploads/2015/12/10.-Web-Design-History_myspace.jpg?ce0830" alt="Web Design History: From Cyberpunks to UI/UX " width="937" height="498" />
The most interesting web design innovation of this period has yet to take hold. The semantic web was intended to be an extension of the current framework of the web. The idea was that computers could learn to understand web pages. The result of this would be that humans could rely on computers to do the bulk of the work when it came to searching for information. This isn’t in place yet, but there are many technologies that come into being as the result of attempts to make semantic web a realityity. XML is just one example.
src="http://wwwcrazyleafdesigncom/blog/wp-content/uploads/2015/12/11Web-Design-History_xmlgif?ce0830".com/blog/wp-content/uploads/2015/12/11.Web-Design-History_xml.gif?ce0830" alt="Web Design History: From Cyberpunks to UI/UX " width="500" height="234" />
This period of time is known for the expanding use of apps and the incorporation of interactive content into web pages. Social websitessites boomed during this period. Websitessites also became more focused on content and publishing.
src="http://wwwcrazyleafdesigncom/blog/wp-content/uploads/2015/12/12-Web-Design-History_thefacebookjpg?ce0830".com/blog/wp-content/uploads/2015/12/12.-Web-Design-History_thefacebook.jpg?ce0830" alt="Web Design History: From Cyberpunks to UI/UX " width="615" height="425" />
What?s in web design future? Who knows? There are so many trends: vibrant colors, minimalistic designss, innovative color palettes, visual content, and constant integration of animation for the better user experience. Here are some great examples of today?s web design:
src="http://wwwcrazyleafdesigncom/blog/wp-content/uploads/2015/12/13-infinvisonpng?ce0830".com/blog/wp-content/uploads/2015/12/13.-infinvison.png?ce0830" alt="Web Design History: From Cyberpunks to UI/UX " width="1309" height="593" />
src="http://wwwcrazyleafdesigncom/blog/wp-content/uploads/2015/12/14-chris_thurmanjpg?ce0830".com/blog/wp-content/uploads/2015/12/14.-chris_thurman.jpg?ce0830" alt="Web Design History: From Cyberpunks to UI/UX " width="600" height="330" />
src="http://wwwcrazyleafdesigncom/blog/wp-content/uploads/2015/12/15-Marie-Catribsjpg?ce0830".com/blog/wp-content/uploads/2015/12/15.-Marie-Catribs.jpg?ce0830" alt="Web Design History: From Cyberpunks to UI/UX " width="1024" height="721" />
The single most important thing to recognize about web design as it exists today is the growth of mobile use, and the shifting focus in web design from desktop to mobile. This focus means that web designersers are concentrating on the following:
following: Mobile optimization optimization Designinging for touch screens Minimal navigation Use of technology to track user’s location.
This article contributed by?Leona Henryson – a visual designerer and creative blogger. Currently, she is freelancing as a graphic designerer, web designer/developerer/developer, and marketing consultant.?She is always happy to share her creative ideas and provide advice on matters related to art and design. Connect with Leona @ g+| Facebook | Twitter | Gravatar
Font: webwebdesignorg.org